

Como habrás visto en nuestras publicaciones anteriores, sabrás que hemos insistido en la implementación de una página web ya sea para tu empresa o para mostrarte de manera profesional.
La página web es de vital importancia si quieres vender un producto o servicio de manera online.
En este post no hablaré sobre la importancia de tener una página web y sus ventajas, para ello te recomiendo que leas el post, en donde justamente abordamos esos temas. Aquí te dejo el link.
En este artículo quiero ayudarte con algunas pautas a tomar en cuenta, cuando has decidido crear una sitio web y no sabes por donde empezar.
Debo mencionar que estos pasos que te indicaré a continuación, son los caminos para la creación de una página web en la plataforma de WordPress.
Hemos elegido esta plataforma, por ser una de las más famosas y utilizadas en la actualidad, no porque sea una de las más sencillas de usar, sino por su excelente capacidad de indexación a los motores de búsqueda. En otros posts también estaremos abordando otro tipo de páginas, como página de venta de productos para ecomerce y además en otro tipo de plataformas.
Pasos para la creación de una página en WordPress
1.- Elabora todo el esquema y contenido de la página web
Lo que haremos en este primer paso será ordenar las ideas que tenemos para nuestra página web de manera gráfica y escrita. En este documento detallaremos todo el contenido que queremos que se muestre.
Ordenaremos todo este contenido, agrupándolo por temas y por el servicio que le servirá al usuario. Es importante que el contenido tenga información clara y relevante, no debemos llenar de contenido por llenar.
Aquí también definiremos las imágenes que usaremos, recuerda que las imágenes le darán dinamismo a tu página y no se sentirá vacía y tampoco aburrida de ver.
Las imágenes bien utilizadas son un excelente imán de atracción.
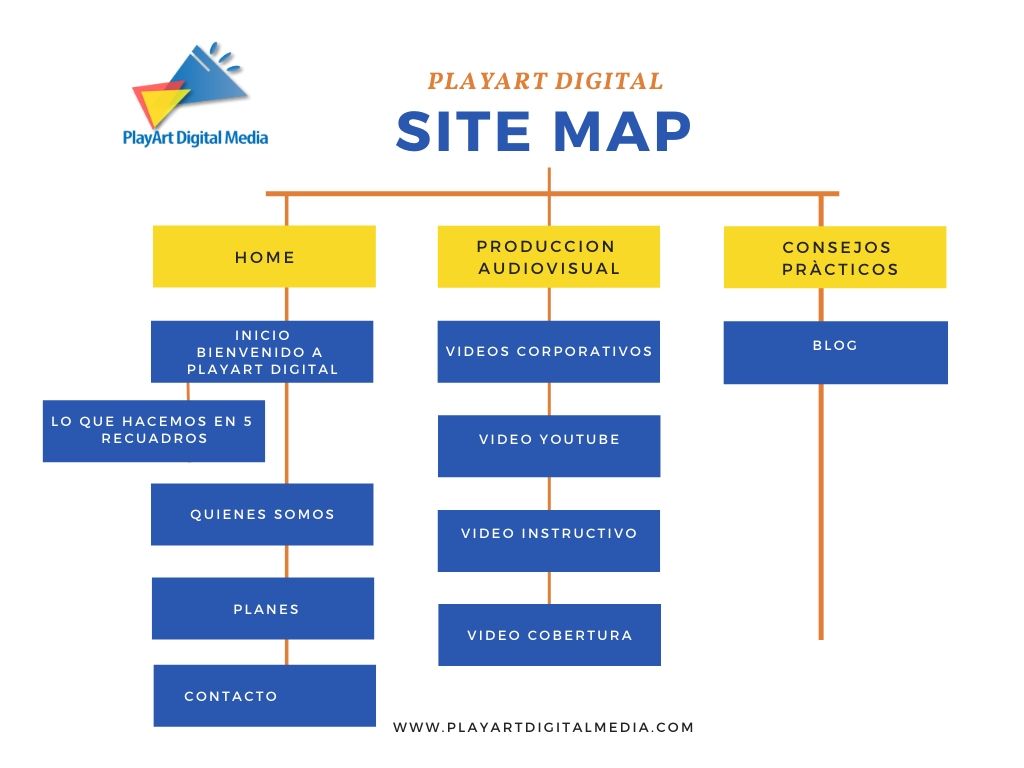
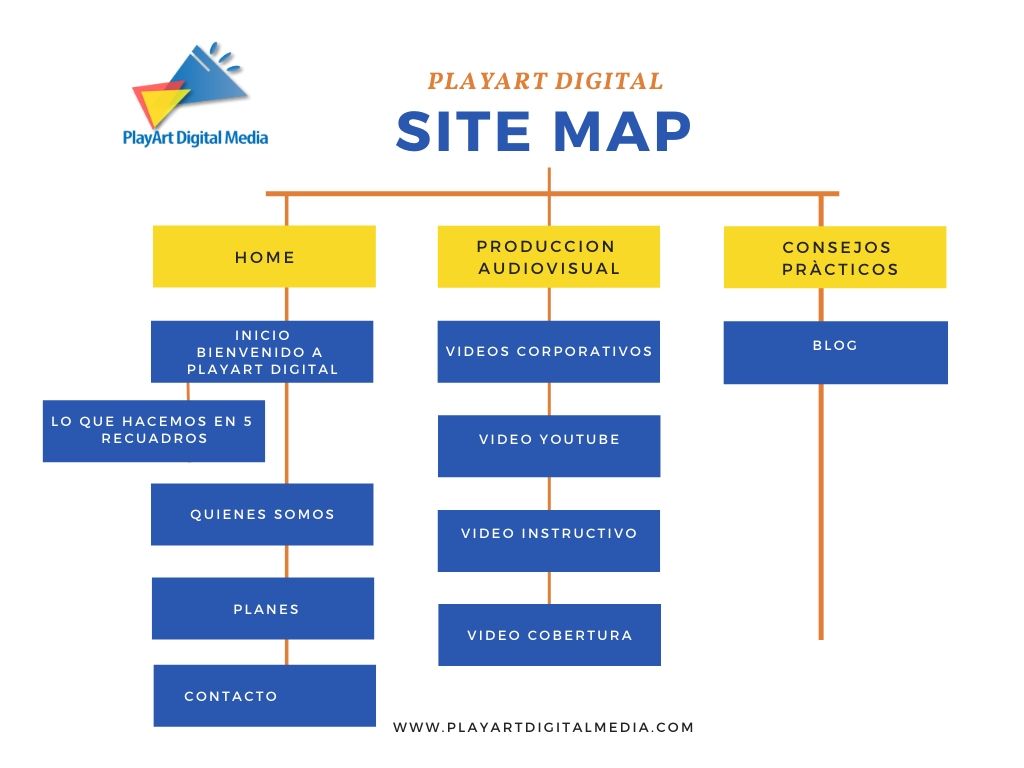
Describe toda esta información mediante un cuadro o mapa mental que te permitirá definir allí los distintos espacios, páginas, subpáginas y los detalles que pertenecen a cada una de ellas.
Un ejemplo sería algo así.


2.- Diseña previamente tu sitio:
Todo esto nos evitará ir a WordPress directamente sin saber por dónde empezar, y el diseño también, te ayudará a tener mucho más claro cómo se verá tu página y te permitirá incluso tener una idea de cómo quieres que esta sea vista.
Puedes utilizar para este cometido wireframe que te permitirá de manera bastante fácil e intuitiva, graficar y hacer un diseño previo de tu página.
3.- Prepara las imágenes y videos de tu web:
Esto será muy fácil cuando hayas establecido el contenido y el tipo de diseño que definiste para tu página, aquí lo que harás es definir las imágenes, su orientación y su peso. Esta última parte debes tomarla muy en cuenta si quieres que tu sitio web tenga tiempos de carga rápidos.
Si eres fotógrafo y cuentas con tu propio portafolio de imágenes, será de mucha ayuda y te ahorrarás mucho tiempo en este apartado, sin embargo, si no cuentas con imágenes y lo que quieres es reforzar el contenido, entonces puedes recurrir a páginas como:
Estas páginas te permitirán descargar imágenes en excelente calidad, y sobre todo con derechos de autor.
Muchas de estas imágenes son gratuitas, pero si necesitas algo un poco más avanzado, puedes recurrir a las versiones pagadas que cada una ofrece.
Por otro lado, es necesario que definas el peso de las imágenes para que estas no ralenticen las cargas de tu sitio web, para ello yo te recomiendo algo muy sencillo y es que verifiques que tus imágenes no tengan un peso más allá de los 300 kbps o menor. En caso de que la imagen supere esta cantidad, puedes utilizar herramientas como Photoshop que te permitirán, redimensionar tu imagen de ser necesario y exportarla a la calidad que necesitas.
4.- Contrata el host donde se ubicará el servidor de tu página web:
A manera de resumen te diré que una página web es un sitio que guarda contenido configurado en códigos HTML para ser detectados y leídos por los distintos navegadores.
Esta información, debe estar almacenada en una especie de discos duros que siempre están encendidos para cargar el contenido a quien lo requiera cuando lo busca. Estos “discos duros” se llaman servidores, que ordenan la información en sus bases de datos.


Una vez entendido esto, debes saber que es necesario que alquilemos este espacio de alojamiento llamado hosting, donde estará nuestro servidor, para ello existen muchas opciones en el mercado, entre las cuales puedes encontrar:
Son algunos de los proveedores de hosting a los que podrás recurrir para alojar tu sitio. Estos proveedores te permitirán elegir varios planes de pago anuales y en los que además podrás tener a disposición el dominio de tu página de manera incluida.
Ahora te preguntarás, ¿qué es el dominio?
El dominio es la ruta en forma de URL, que nos permite direccionar al usuario hacia un sitio en específico, esta ruta tiene la siguiente estructura: nombre de empresa-punto-extensión.
Un ejemplo de esto sería playartdigitalmedia.com, como ves allí se encuentra el nombre de nuestra empresa más la extensión que puede ser .com, .org, .arg, .es, .edu. A toda esta ruta que escribimos en las barras del navegador, las llamamos dominio. Estos dominios los puedes alquilar anualmente de manera particular o los puedes adquirir directamente junto con el host. De hecho, esto es lo más común y lo más recomendado.
5.- Instala WordPress en el servidor:
Antes de explicarte las maneras de hacerlo, debo mencionar que WordPress ofrece dos tipos de servicio, wordpress.com y worpress.org.
Estos dos servicios nos permiten tener páginas web, pero la diferencia radica en que el primero te brinda el alojamiento propio de la empresa, mientras en el otro descargas los archivos y tú decides en que hosting lo instalas.
Además, otra de sus principales diferencias está en que el primero solo te permite instalar plugins definidos por la plantilla que hayas elegido y el otro en cambio te permitirá instalar todos los plugins que quieras, siempre y cuando sean compatibles.
Dicho esto, en caso de que prefieras algo rápido, sin complicaciones, y porque no tienes el tiempo para diseñar una página instalando plugins y demás, entonces te recomiendo que compres una plantilla de wordpress.com, te recuerdo que, con esta opción, no necesitarás contratar el hosting.
Ahora mi consejo es que, si quieres profundizar un poco en la creación de tu página, quieres agregarle funcionalidades realmente interesantes, y donde además tu elijes el host donde instalarás tu sitio, entonces wordpress.org es la mejor opción.
Una vez que tienes clara esta diferenciación, nos vamos a enfocar en que eres el tipo de persona que quiere instalar una página completa sin limitaciones, entonces debes ir a wordpress.org, descargar y descomprimir el archivo que es totalmente gratis.


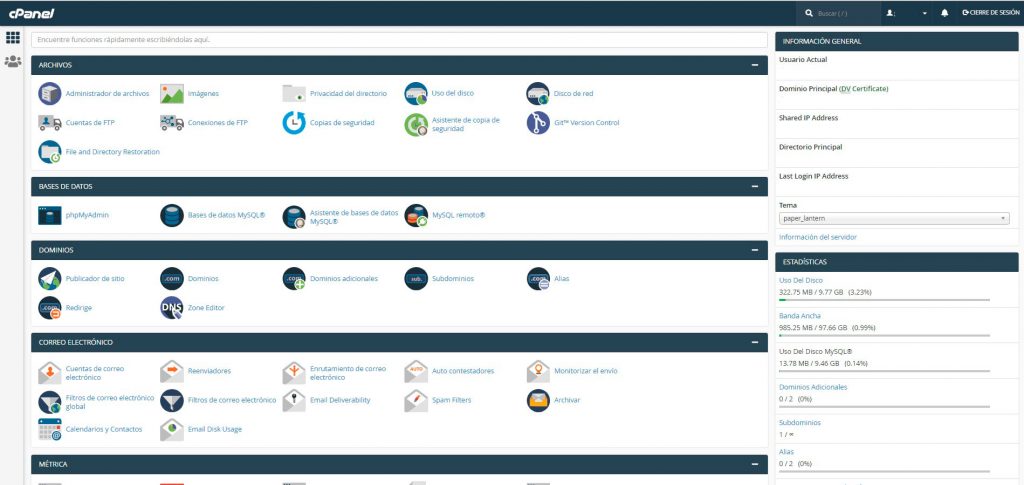
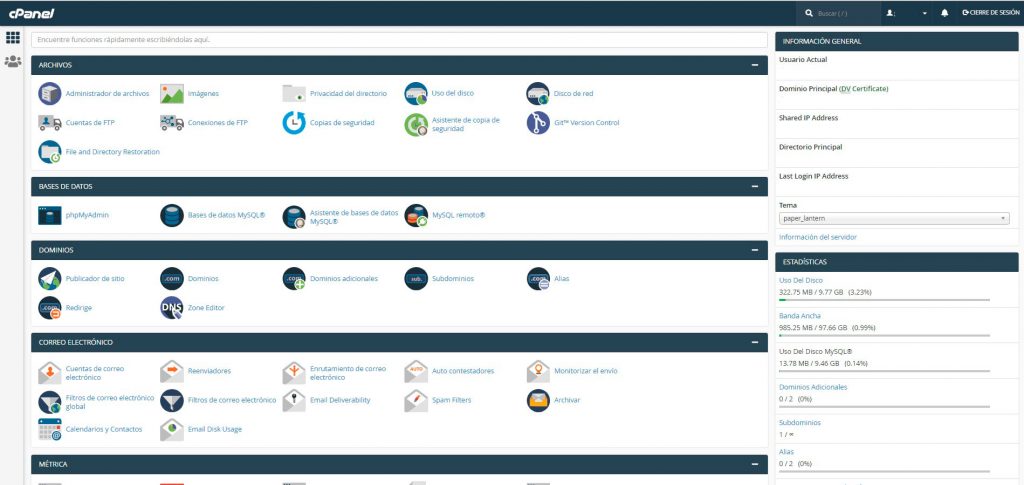
Una vez que descomprimes la carpeta que se encuentra en el archivo de la descarga, lo que harás es subir esta carpeta completa de WordPress en tu servidor. Para ello iremos al CPanel o panel de control del host que has contratado. En la mayoría encontrarás una vista como la siguiente:


Una vez allí, iremos a la parte que dice, “administrador de archivos”.


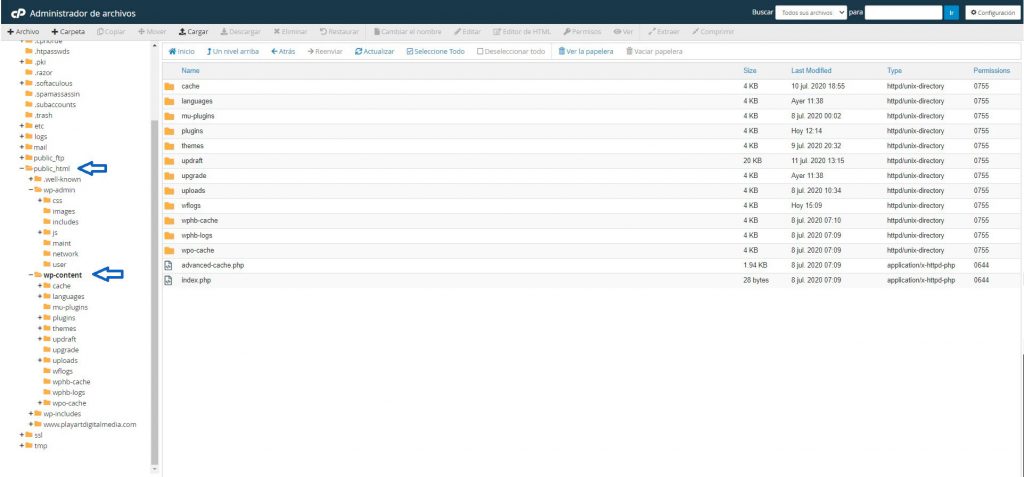
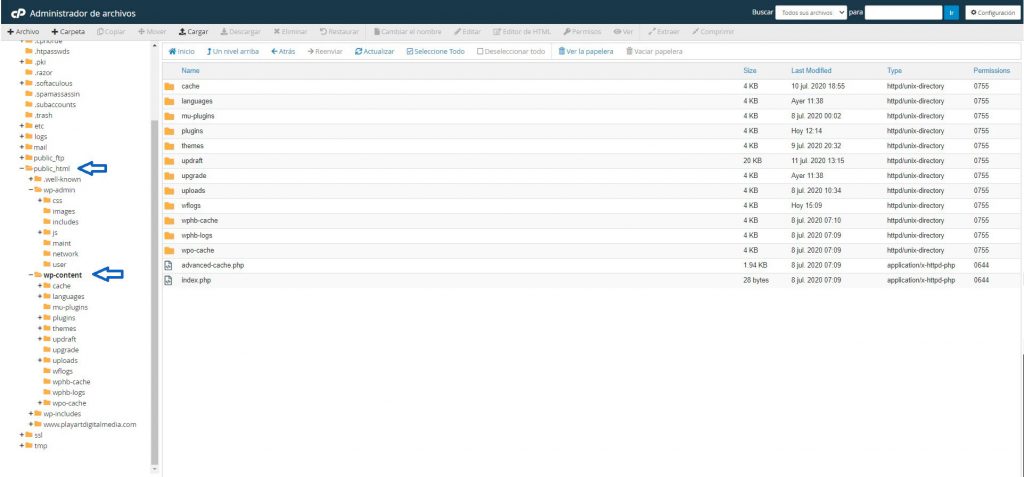
Busca la carpeta Public_html y dentro de ella la carpeta wp-content, allí subirás toda la carpeta de WordPress que descargaste.
Otra forma de instalar la carpeta de WordPress que además es muy usada por hacerlo de forma automática, es Softaculus Apps; sin embargo, dependerá de que tu proveedor de hosting lo ofrezca.
Esta opción nos permitirá seleccionar rápidamente el proveedor de la página web, en este caso WordPress y llenando algunos datos, instalará automáticamente los archivos en la carpeta adecuada, para lo cual no necesitarás descargar nada.


6.- Crea la base de datos:
Una vez que has instalado todos los archivos de WordPress en tu servidor, lo que haremos es crear la base de datos donde se almacenará de forma ordenada la información, además que es un requisito que te pedirá WordPress.


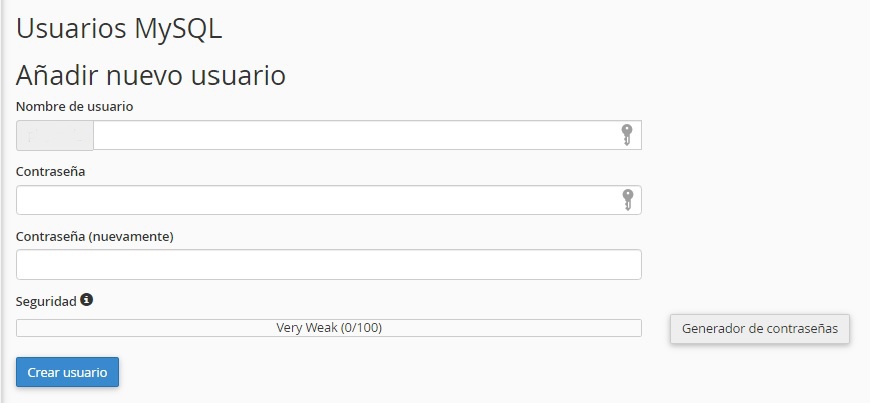
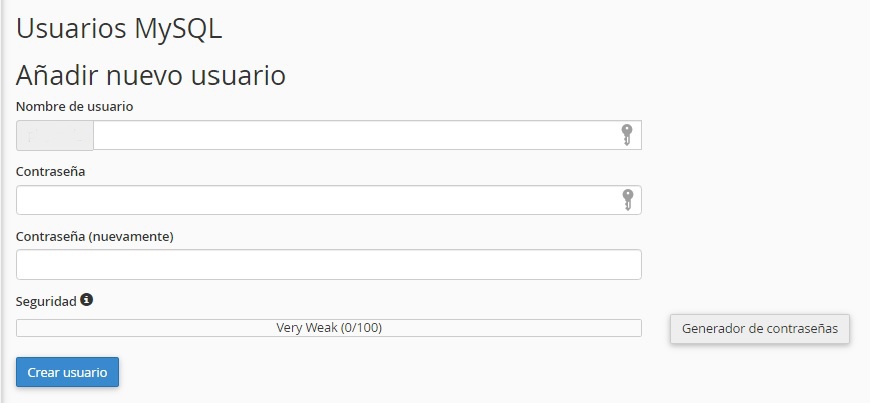
Seleccionarás la carpeta Base de datos MySQL y al entrar verás una pantalla así:


En esta pantalla deberás llenar los campos con información que no debes olvidar, o si deseas apunta esta información en algún lugar para que la tengas a la mano, puesto que estos datos serán requeridos más adelante.
7.- Ingresa y configura WordPress:
En esta parte lo que harás es abrir tu navegador y en la barra de navegación escribirás el nombre de dominio que has contratado, por ejemplo: playartdigitalmedia.com, le das Enter y aparecerá otro formulario para el ingreso por primera vez a la plataforma de edición de WordPress.


Aquí deberás ingresar la información de la base de datos que creaste anteriormente, las dos últimas opciones de preferencia déjalas como están a menos que el servidor haya dado otro nombre a localhost, lo cual es muy raro.
Si hiciste todos los pasos de la manera correcta, aparecerá un mensaje como este:


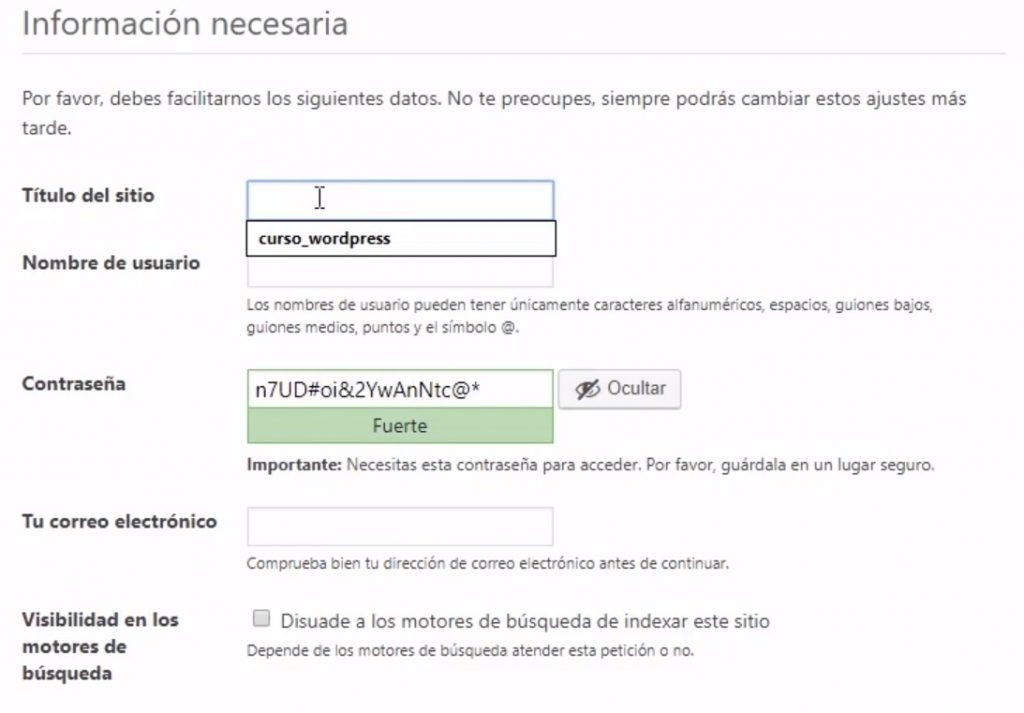
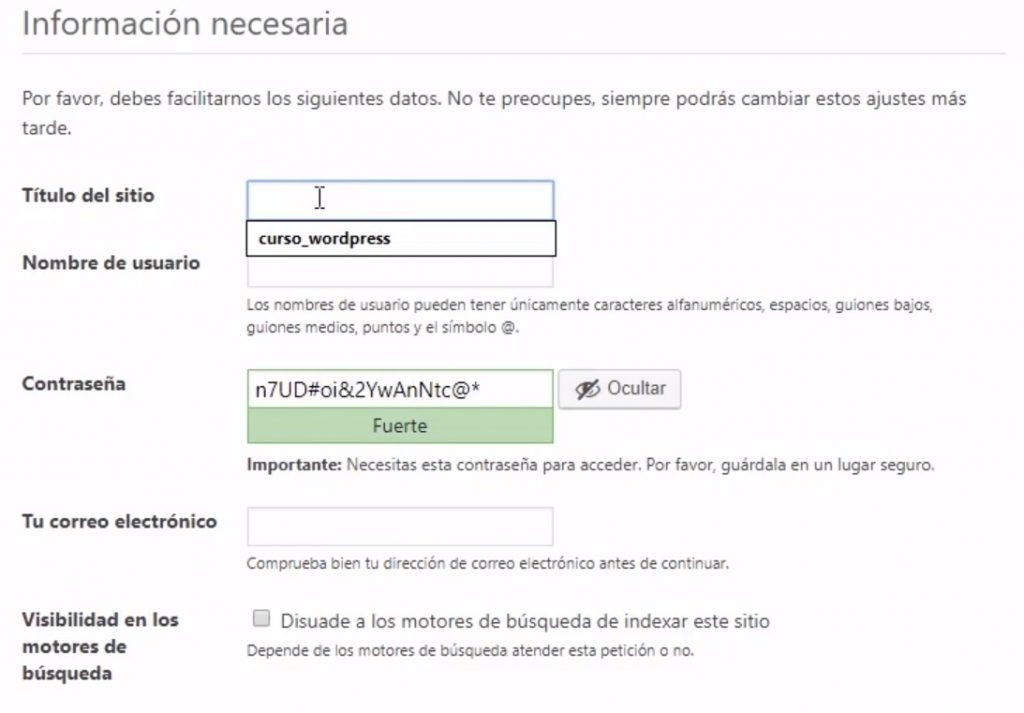
Al ejecutar la instalación vendrán los pasos finales, en los que deberás llenar el formulario para crear el usuario de WordPress y tu contraseña con la que ingresaras como administrador de tu página y podrás empezar a editarla.


Una vez que llenaste todos estos datos, presionas “instalar WordPress” y listo, por fin podrás acceder al panel principal de WordPress para empezar a diseñar tu página.
8.- Las primeras configuraciones en WordPress:
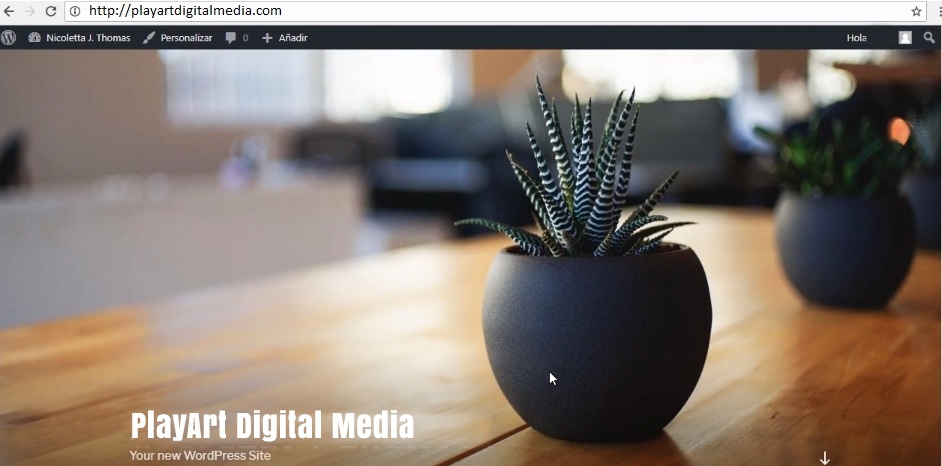
Ya instalado WordPress tendrás acceso a una página estándar, que puede ser como la que te muestro a continuación.


Puede ser diferente en caso de que WordPress haya hecho alguna variación debido a las actualizaciones que realiza.
Lo que harás a continuación es darle clic donde está el icono de WordPress en la parte superior izquierda, y accederás al panel de control de WordPress.


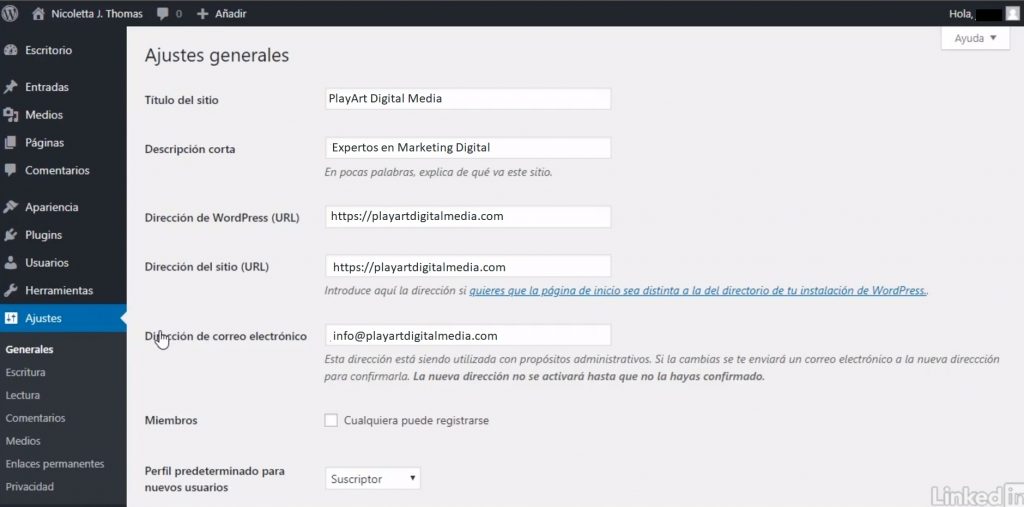
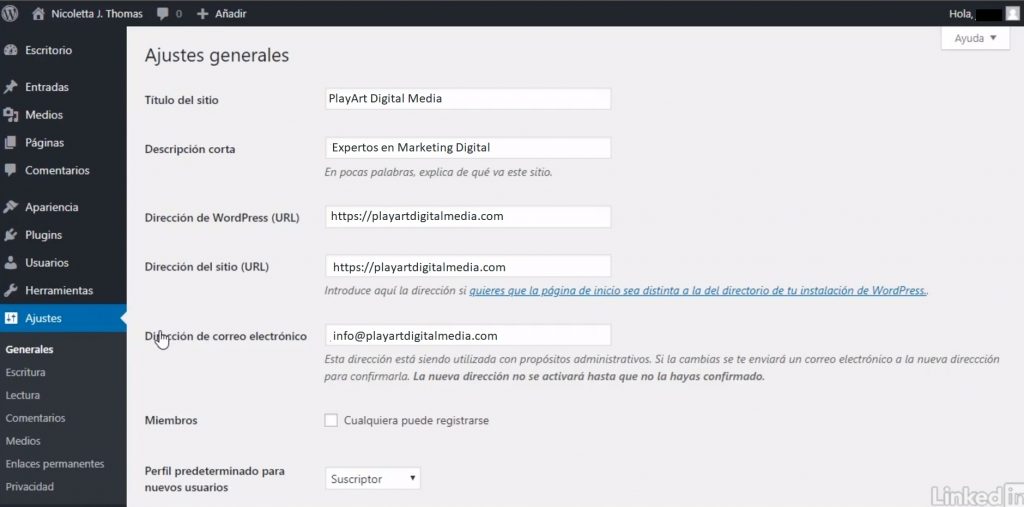
En ajustes podrás poner el título de tu sitio, que por cierto se verá reflejado en la página estándar que viste anteriormente.
También pondrás tu slogan o frase que te representa y detallarás las URLS con las que WordPress te asociará, esto porque si haces algún cambio en las URLS entonces los puedes modificar en este apartado.
El correo electrónico servirá para recibir notificaciones de actualizaciones o alguna novedad de WordPress, así como temas de seguridad.
La siguiente modificación que harás será dirigirte al área llamada “páginas” que se encuentra a tu izquierda, y eliminarás la página creada de forma automática por WordPress para evitar tener información que no nos sirve y roba espacio, en caso de que quieras trabajar sobre esa página, entonces este paso no será necesario. De igual manera irás a donde dice “entradas” y borrarás cualquier tipo de entrada que WordPress crea automáticamente.
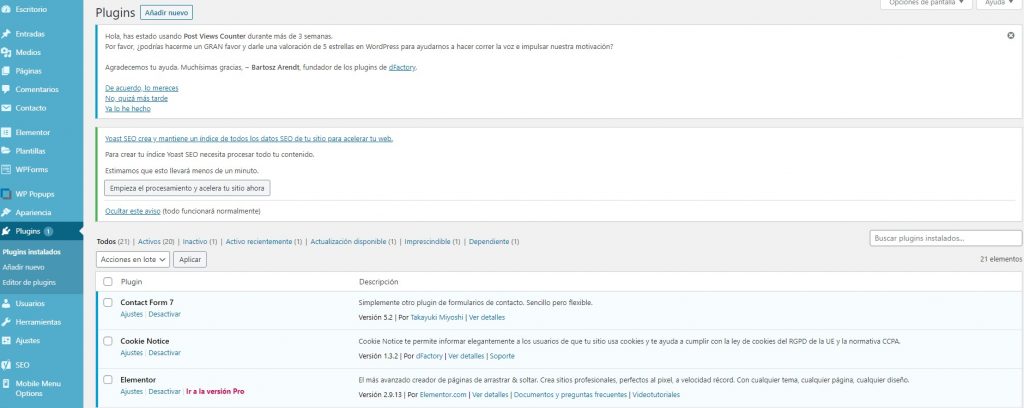
9.- Instalar el plugin para copias de seguridad UpdraftPlus – Backup/Restore
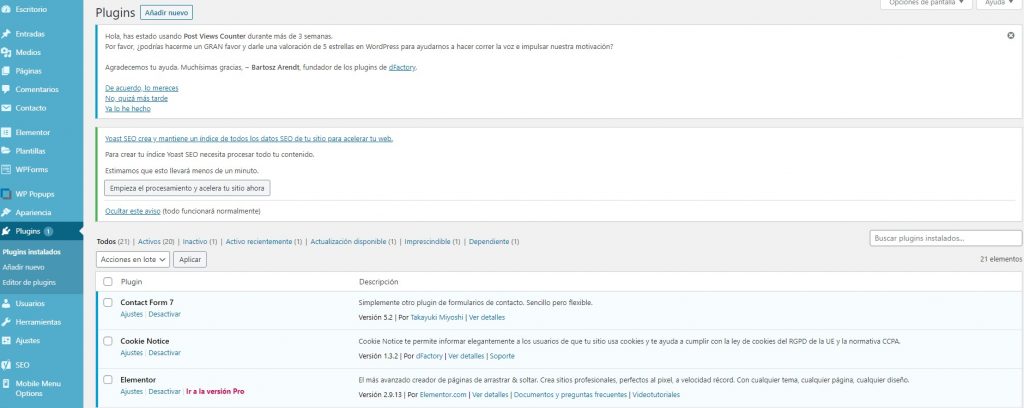
Para instalar este plugin debes darle clic en la parte izquierda del panel de WordPress al botón llamado “plugins”, estos son herramientas que te permitirán agregar atributos a tu página como atributos de apariencia, de seguridad, de publicidad, de imagen, etc.
Al hacer click en “añadir nuevo”, en la barra de buscar, debes escribir updraftplus. Una vez que lo encuentres lo instalas y luego lo activas.


Ya instalado debes crear un respaldo, que te servirá en caso de que te equivoques al instalar algo o exista algún daño. Simplemente con acceder a esta aplicación podrás recuperar la información dañada o modificada, esto hazlo siempre que vayas a realizar un cambio de diseño o un cambio grande en tus páginas y que después sea difícil de recuperar.


10.- Instala Elementor para mejorar los diseños de tu página web:
De la misma manera en que instalaste el plugin de copia de seguridad updraftplus, debes buscar el plugin llamado “Elementor”. Este te ayudará a instalar mediante bloques cualquier tipo de elementos de excelente diseño y uso.
Te invito a que hagas algunas prácticas con él y que agregues elementos como una caja de información, o una caja de título o cabecera. Para hacerlo, después de instalarlo y activarlo, irás a la opción de páginas y añadir nueva página, allí después de definir el nombre de la página, le indicarás a WordPress que deseas editar con Elementor y automáticamente verás una pantalla en la que podrás empezar a agregar bloques y opciones totalmente modificables en tu página.


Como ves allí tienes el signo “más” donde agregarás bloques y una vez definidos el número de bloques, dentro de ellos podrás agregar lo que ves a tu izquierda en la imagen, es decir, títulos, galería de imágenes, videos, etc. Solo debes seleccionar y arrastrar al bloque que creaste.
Si haces click en la imagen en forma de carpeta, podrás encontrar bloques ya prediseñados de Elementor que, la verdad, son muy buenos.
Como ves con Elementor podrás empezar a darle rienda suelta a tu creatividad y no solo eso, podrás empezar a diseñar de manera real la página, con la información que ya maquetaste al inicio y que la tienes lista porque la organizaste en tu documento de Word previamente.
Una vez hecho todo esto, verás el botón de publicar, y listo, ya tienes tu primera página creada.
Por supuesto que existen muchas otras cosas por hacer en WordPress, pero estas son los 10 primeros aspectos a tomar en cuenta.
En otros posts te enseñaré a agregar más plugins y muchos más elementos que van a ser de utilidad, para que tu página web siga convirtiéndose en eso que tanto esperas.
Si este artículo te fue de utilidad, te invito a que lo compartas, para que otras personas puedan tener acceso a esta información. También si quieres aportar con más ideas, o tienes alguna duda, estaremos gustosos de leerlo en tus comentarios. Recuerda que aportar contenido, es ganancia.
¡Hasta la próxima!